【図解】スクロールと同時にヘッダーメニューをハンバーガーボタンに変える方法
こんにちは、説也です。
この記事では、JavaScript(jQuery)よるヘッダーメニューの「 スクロールアニメーション 」のやり方を図解で紹介しています。
今回ご紹介する、ヘッダーメニューアニメーションは、下にスクロールするとメニューバーが隠れ
「 ハンバーガーメニューボタン 」が現れるアニメーション表現となります。
メニューバーを隠しつつ、メニューボタンも表示させておきたい場合に、是非お試しください。
CSSを基本からしっかり学びたい場合は「 CSS設計完全ガイド 」がオススメです。
詳細解説だけでなく、実践的モジュールが数多く詰まっており、CSS設計の考え方と実践法が身につきます。
ハンバーガーメニューボタンの作り方
完成イメージ
See the Pen Untitled by 説也 (@setsunaru_com) on CodePen.
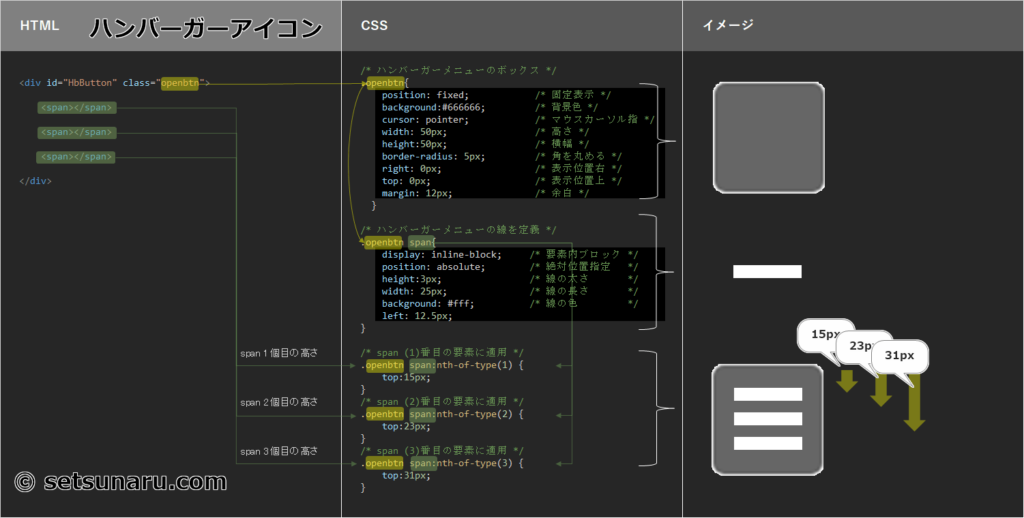
実装コード 相関図

コード解説
HTML
<div class="openbtn">
<span></span><span></span><span></span>
</div>div タグに、スタイルを適用する為の class “openbtn" を定義しておく。
また、ハンバーガーメニューのラインをCSSで適用する為に、<span></span>を3個用意しておく。
CSS
/* ハンバーガーメニューのボックス */
.openbtn{
position: fixed; /* 固定表示 */
background:#666666; /* 背景色 */
cursor: pointer; /* マウスカーソル指 */
width: 50px; /* 高さ */
height:50px; /* 横幅 */
border-radius: 5px; /* 角を丸める */
right: 0px; /* 表示位置右 */
top: 0px; /* 表示位置上 */
margin: 12px; /* 余白 */
}
/* ハンバーガーメニューの線を定義 */
.openbtn span{
display: inline-block; /* 要素内ブロック */
position: absolute; /* 絶対位置指定 */
height:3px; /* 線の太さ */
width: 25px; /* 線の長さ */
background: #fff; /* 線の色 */
left: 12.5px; /* 線の開始位置横 */
}
/* span (1)番目の要素に適用 */
.openbtn span:nth-of-type(1) {
top:15px; /* 線の開始位置縦 */
}
/* span (2)番目の要素に適用 */
.openbtn span:nth-of-type(2) {
top:23px; /* 線の開始位置縦 */
}
/* span (3)番目の要素に適用 */
.openbtn span:nth-of-type(3) {
top:31px; /* 線の開始位置縦 */
}ハンバーガーメニューの「 背景ボックス 」と 3本ラインは別々に定義して分けること。
「 .openbtn span 」で定義したラインを
「 .openbtn span:nth-of-type(n) 」を使いまわすこと。
スクロールでハンバーガーボタンに変える方法
完成イメージ
See the Pen 下にスクロールするとハンバーガーメニューになる by 説也 (@setsunaru_com) on CodePen.
※ 下にスクロールすると、ハンバーガーボタンが現れます。
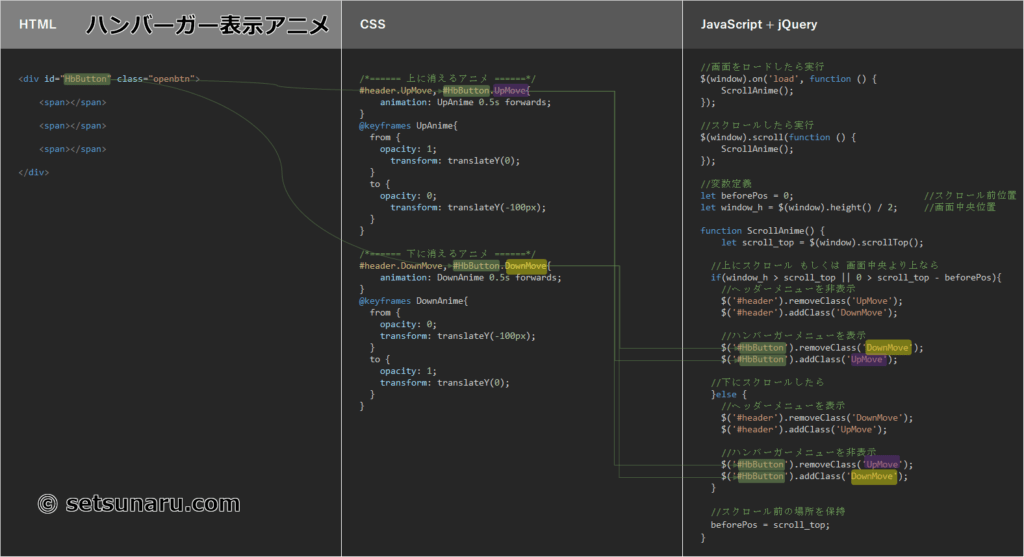
実装コード 相関図

コード解説
HTML
<header id="header" class="DownMove">
<b>LOGO</b>
<nav>
<ul id="g-navi">
<li><a href="#">MENU-1</a></li>
<li><a href="#">MENU-2</a></li>
<li><a href="#">MENU-3</a></li>
</ul>
</nav>
</header>
<!-- ハンバーガー -->
<div id="HbButton" class="openbtn">
<span></span><span></span><span></span>
</div>
<!-- ハンバーガー -->
<main>
コンテンツ
</main><div id="HbButton" class="openbtn“>
CSSアニメーションのハンドリングをするため id に HbButton を定義する。
CSS
【 ハンバーガーボタン部分 】
/* ハンバーガーメニューのボックス */
.openbtn{
position: fixed; /* 固定表示 */
background:#666666; /* 背景色 */
cursor: pointer; /* マウスカーソル指 */
width: 50px; /* 高さ */
height:50px; /* 横幅 */
border-radius: 5px; /* 角を丸める */
right: 0px; /* 表示位置右 */
top: 0px; /* 表示位置上 */
margin: 12px; /* 余白 */
}
/* ハンバーガーメニューの線を定義 */
.openbtn span{
display: inline-block; /* 要素内ブロック */
position: absolute; /* 絶対位置指定 */
height:3px; /* 線の太さ */
width: 25px; /* 線の長さ */
background: #fff; /* 線の色 */
left: 12.5px;
}
/* span (1)番目の要素に適用 */
.openbtn span:nth-of-type(1) {
top:15px;
}
/* span (2)番目の要素に適用 */
.openbtn span:nth-of-type(2) {
top:23px;
}
/* span (3)番目の要素に適用 */
.openbtn span:nth-of-type(3) {
top:31px;
}【 アニメーション部分 】
/*====== 上に消えるアニメ ======*/
#header.UpMove, #HbButton.UpMove{
animation: UpAnime 0.5s forwards;
}
@keyframes UpAnime{
from {
opacity: 1;
transform: translateY(0);
}
to {
opacity: 0;
transform: translateY(-100px);
}
}
/*====== 下に現れるアニメ ======*/
#header.DownMove, #HbButton.DownMove{
animation: DownAnime 0.5s forwards;
}
@keyframes DownAnime{
from {
opacity: 0;
transform: translateY(-100px);
}
to {
opacity: 1;
transform: translateY(0);
}
}【 ヘッダーメニューデザイン部分 】
/*====== ヘッダーメニューデザイン ======*/
#header{
/*レイアウトCSS*/
position: fixed;
top: 0;
left: 0;
height: 30px;
width:100%;
z-index: 999;
/*レイアウトCSS*/
display: flex;
align-items: center;
background:#333;
color:#fff;
text-align: center;
padding: 20px;
}
/*====== Menu内リンクデザイン ======*/
nav ul{
list-style: none;
display: flex;
justify-content: center;
}
nav ul li a{
display: block;
text-decoration: none;
color: #ccc;
padding:36px;
transition:all 0.3s;
}
/*=== コンテンツの開始位置 ===*/
main {
padding-top: 72px;
}JavaScript + jQuery
//画面をロードしたら実行
$(window).on('load', function () {
ScrollAnime();
});
//スクロールしたら実行
$(window).scroll(function () {
ScrollAnime();
});
//変数定義
let beforePos = 0; //スクロール前位置
let window_h = $(window).height() / 2; //画面中央位置
function ScrollAnime() {
let scroll_top = $(window).scrollTop();
//上にスクロール もしくは 画面中央より上なら
if(window_h > scroll_top || 0 > scroll_top - beforePos){
//ヘッダーメニューを非表示
$('#header').removeClass('UpMove');
$('#header').addClass('DownMove');
//ハンバーガーメニューを表示
$('#HbButton').removeClass('DownMove');
$('#HbButton').addClass('UpMove');
//下にスクロールしたら
}else {
//ヘッダーメニューを表示
$('#header').removeClass('DownMove');
$('#header').addClass('UpMove');
//ハンバーガーメニューを非表示
$('#HbButton').removeClass('UpMove');
$('#HbButton').addClass('DownMove');
}
//スクロール前の場所を保持
beforePos = scroll_top;
}CSSで定義した、上に隠れるアニメーションと下に現れるアニメーションを利用して
上にスクロールしたときは、「 メニューバー 」を隠し、「 ボタン 」を出すようにする。
下にスクロールしたときは、「 メニューバー 」を出し、「 ボタン 」を隠すようにする。
//ヘッダーメニューを隠す
$('#header').removeClass('UpMove');
$('#header').addClass('DownMove');//ハンバーガーメニューを出す
$('#HbButton').removeClass('DownMove');
$('#HbButton').addClass('UpMove');
以上となります。
ここまで、見ていただき、ありがとうございます。🙂
少しでもあなたのWEB制作のお役にたてれば幸いです。 🤲
ではまた!

















ディスカッション
コメント一覧
まだ、コメントがありません