【図解】ロードアニメーションを中央に表示させる方法【jQuery+CSS】
こんにちは、説也です。
この記事では、JavaScript(jQuery)よるWEBパーツの作り方を図解で紹介しています。
今回ご紹介する、WEBパーツ「ロードアニメーション」は画面遷移時にアニメーションを表示させる表現となります。
待ち時間を退屈させない、アクティブなページを作りたい方におすすめです。
CSSを基本からしっかり学びたい場合は「 CSS設計完全ガイド 」がオススメです。
詳細解説だけでなく、実践的モジュールが数多く詰まっており、CSS設計の考え方と実践法が身につきます。
ロードアニメーションを中央に表示させる完成イメージ
See the Pen ロードアニメーションを中央表示させる方法 by 説也 (@setsunaru_com) on CodePen.
- 画面のサイズを変更しても、スクロールしても必ず中央に表示されます。
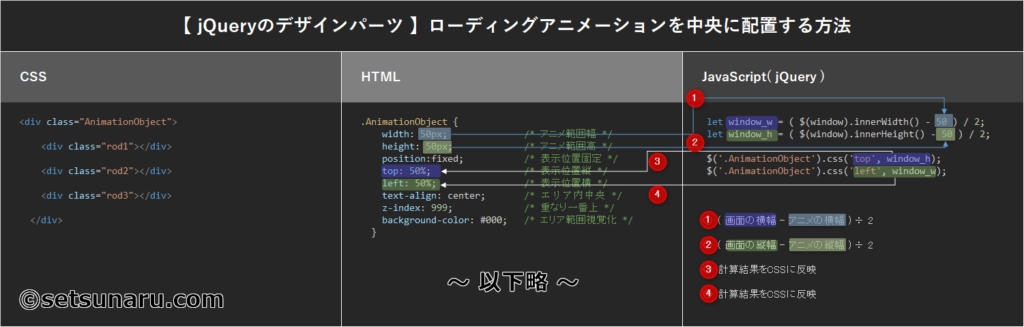
アコーディオンメニューのコード相関図

HTML
<div class="AnimationObject">
<div class="rod1"></div>
<div class="rod2"></div>
<div class="rod3"></div>
</div><div class="AnimationObject">
divタグに任意のアニメーションクラスを指定しておきます。
ここでは、3つのアニメーションオブジェクトを表示させるため、作成したdivタグ内に
さらに3つのdivクラスを用意しています。
アニメーションさせるオブジェクトの数に応じて、アニメーションdivクラスを用意しておきましょう。
CSS
.AnimationObject {
position:fixed; /* ① スクロールしても固定 */
top: 0%; /* ② 表示位置縦(初期値) */
left: 0%; /* ③ 表示位置横(初期値) */
width: 50px; /* ④ エリア範囲幅 */
height: 50px; /* ⑤ エリア範囲高 */
text-align: center; /* ⑥ エリア内中央 */
z-index: 999; /* ⑦ 重なり一番上 */
background-color: #000;
}
.AnimationObject > div {
background-color: #f5ad6a;
height: 100%;
width: 6px;
display: inline-block;
-webkit-animation: sk-stretchdelay 1.2s infinite ease-in-out;
animation: sk-stretchdelay 1.2s infinite ease-in-out;
}
.AnimationObject .rod2 {
-webkit-animation-delay: -1.1s;
animation-delay: -1.1s;
}
.AnimationObject .rod3 {
-webkit-animation-delay: -1.0s;
animation-delay: -1.0s;
}
@-webkit-keyframes sk-stretchdelay {
0%, 40%, 100% { -webkit-transform: scaleY(0.4) }
20% { -webkit-transform: scaleY(1.0) }
}
@keyframes sk-stretchdelay {
0%, 40%, 100% {
transform: scaleY(0.4);
-webkit-transform: scaleY(0.4);
} 20% {
transform: scaleY(1.0);
-webkit-transform: scaleY(1.0);
}
}画面中央に表示させるために重要なポイントは以下の点です。
① 固定位置表示でスクロールしても表示位置を変えない様にする。
position:fixed; /* ① スクロールしても固定 */② ③ 絶対位置の初期値を設定しておく。
top: 0%; /* ② 表示位置縦(初期値) */
left: 0%; /* ③ 表示位置横(初期値) */表示位置は、画面サイズに合わせてJavaScript(jQuery)で中央位置を算出して
上書きさせるので初期状態では初期値のままで問題ありません。
④ ⑤ アニメーションエリアの表示範囲を指定しておく。
width: 50px; /* ④ エリア範囲幅 */
height: 50px; /* ⑤ エリア範囲高 */表示エリアを指定しておくことで、アニメーションの中央位置を算出しやすくします。
⑥ アニメーションオブジェクトをアニメーションエリアの中央に表示させる。
text-align: center; /* ⑥ エリア内中央 */作成したアニメーションを表示エリアの中央に表示させる設定となります。
⑦ アニメーションオブジェクトの重なりを一番上にしておく。
z-index: 999; /* ⑦ 重なり一番上 */
絶対位置参照の場合、ほかのHTMLコンテンツと重なってが表示されてしまうので
アニメーションが一番上に表示されるように指定します。
重なるオブジェクトが少ない場合は、z-indexの数はもっと少なくても大丈夫です。
JavaScript + jQuery
$(function() {
let window_h = ($(window).innerHeight() - 50) / 2;
let window_w = ($(window).innerWidth() - 50) / 2;
$('.AnimationObject').css('top', window_h);
$('.AnimationObject').css('left', window_w);
});JavaScriptパートでは、ページ読込時に画面のサイズを計算して、アニメーションオブジェクトのCSSの
表示位置「top、left」の値を上書きさせます。
① ページ読込時に実行
$(function() {
② 表示位置の計算
let window_h = ($(window).innerHeight() – 50) / 2;
let window_w = ($(window).innerWidth() – 50) / 2;
$(window).innerHeight() で画面の高さ、 .innerWidth() で画面の幅を取得しています。
– 50 はアニメーションの表示範囲を指定します。
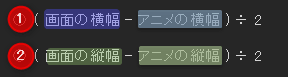
アニメーションの表示位置は左上の隅を指定するため下記のような式になります。

③ 最後に、計算結果をCSSに反映させます。
$('.AnimationObject’).css('top’, window_h);
$('.AnimationObject’).css('left’, window_w);
以上となります。
ここまで、見ていただき、ありがとうございます。🙂
少しでもあなたのWEB制作のお役にたてれば幸いです。 🤲
ではまた!

















ディスカッション
コメント一覧
まだ、コメントがありません