PysimpleGUI 超簡単スライダー入力の作り方

こんにちは、せつやです。
今回は、PysimpleGUIシリーズ第4弾として「スライダー入力」の作り方になります。
指定した範囲内で値を入力させたいという方は参考になると思いますので、是非みていってください。
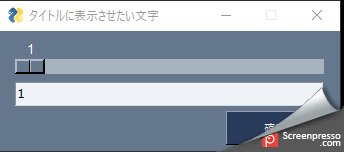
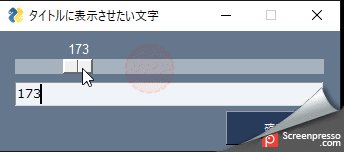
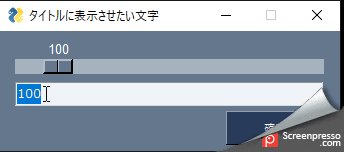
PysimpleGUI スライダー入力完成サンプル画像

スライダーを移動させると、移動した位置の値が入力ボックスに設定されます。
また、入力ボックスに指定した位置を入力すると、それと連動してスライダーのつまみが移動します。
スライダー入力部分のコード
layout = [
[sg.Slider(range=(1,1000),
default_value =1,
resolution=1,
orientation='h',
size=(34.3, 15),
enable_events=True,
key='slider1')],
[ sg.InputText(1,font=('メイリオ',10),
size=(38,0),
pad=((5,0),(5,5)),
key='input1')],
[ sg.Submit(button_text='確定',
font=('yu Gothic UI',8),size=(15,2),pad=((216,0),(0,0)),key='button1'),],
]解説付きコード
layout = [
# スライダー 「最小値1、から最大値1000まで」
[ sg.Slider(range=(1,1000),
# スライダー 「スライダーの初期位置」
default_value =1,
# スライダー 「スライダーを移動させる最小単位」
resolution=1,
# スライダー 「スライダー方向縦横」h:横スライダー v:縦スライダー
orientation='h',
# スライダー 「スライダーサイズ(長さ、幅)」
size=(34.3, 15),
# スライダー 「入力イベントの可否設定」
enable_events=True,
# スライダー 「スライダーの名前」
key='slider1')],
[ sg.InputText(1,font=('メイリオ',10),
size=(38,0),
pad=((5,0),(5,5)),
key='input1')],
[ sg.Submit(button_text='確定',
font=('yu Gothic UI',8),size=(15,2),pad=((216,0),(0,0)),key='button1'),],
][ sg.Slider(range=(1,1000),スライダーの範囲を設定します。
一番左につまみを合わせた値が1で、一番右につまみを合わせた値が1000になります。
resolution=1,つまみの移動幅を設定します。
仮に0・5・10など、移動単位を固定したい場合は、5と入力します。
ボタンの動作部分のコード
# スライダーを動かしたときの処理
if event == "slider1":
window['input1']. Update(int(values['slider1']))
# ボタンを押したときの処理
if event == "button1":
window['slider1']. Update(int(values['input1'])) if event == "slider1":
window['input1']. Update(int(values['slider1']))if event に スライダーの名前を指定することで、以下に記載されたコードが実行されます。
values['slider1’] と記述することで、スライダーの値を取得することができます。
window['input1’]. Update(int(values['slider1’])) は スライダーの位置情報を
入力ボックスに設定するコードになります。
if event == "button1":
window['slider1']. Update(int(values['input1']))if event に ボタンの名前を指定することで、以下に記載されたコードが実行されます。
values['input1’] と記述することで、入力ボックスの値を取得することができます。
window['slider1’]. Update(int(values['input1’])) は 入力ボックスの値を
スライダーの位置に反映させるコードになります。
Pythonでそのまま使えるサンプルコード
# coding: utf-8
# *************************************************************************************
# * PysimpleGUI スライダー入力の作り方
# *************************************************************************************
# *====================================================================================
# * インポートライブラリ
# *====================================================================================
# +-----------------------------------------------------------------------------------+
# + PySimpleGUI
# +-----------------------------------------------------------------------------------+
#(pip install pysimplegui)
import PySimpleGUI as sg
# +-----------------------------------------------------------------------------------+
# + PyAutoGUI
# +-----------------------------------------------------------------------------------+
#(pip install pyautogui)
import pyautogui as pg
# *====================================================================================
# * GUI作成
# *====================================================================================
# +-----------------------------------------------------------------------------------+
# + スタイル設定
# +-----------------------------------------------------------------------------------+
sg.theme('Dark Blue 3')
# +-----------------------------------------------------------------------------------+
# + レイアウト設定
# +-----------------------------------------------------------------------------------+
layout = [
[sg.Slider(range=(1,1000),
default_value =1,
resolution=100,
orientation='h',
size=(34.3, 15),
enable_events=True,
key='slider1')],
[ sg.InputText(1,font=('メイリオ',10),
size=(38,0),
pad=((5,0),(5,5)),
key='input1')],
[ sg.Submit(button_text='確定',
font=('yu Gothic UI',8),size=(15,2),pad=((216,0),(0,0)),key='button1'),],
]
# +-----------------------------------------------------------------------------------+
# + ウィンドウ作成
# +-----------------------------------------------------------------------------------+
window = sg.Window('タイトルに表示させたい文字',layout,size=(340,120))
# *====================================================================================
# * プログラム開始
# *====================================================================================
# +-----------------------------------------------------------------------------------+
# + GUIループ
# +-----------------------------------------------------------------------------------+
while True:
# ウィンドウ表示
event, values = window.read()
# ウィンドウを閉じたときの処理
if event is None:
break
# スライダーを動かしたときの処理
if event == "slider1":
window['input1']. Update(int(values['slider1']))
# ボタンを押したときの処理
if event == "button1":
window['slider1']. Update(int(values['input1']))


















ディスカッション
コメント一覧
まだ、コメントがありません