
2025年.12月のAIスタートアップニュースダイジェスト
OpenAI、Windsurf買収でソフトウェア開発の未来を切り開く! OpenAIは、AIコーディング支援ツール「Windsurf」を約30億ドルで買収するこ ...

OpenAIが提供している無料APIの種類とその機能のまとめ
この記事では、OpenAIが提供する無料のAPIの種類と、それぞれのAPIとその機能について説明しています。 ※ 2023年03月時点の情報の為、ご留意ください ...

ローカルで作成したFLASKサイトを同一LAN内で公開する方法【Windows】
この記事では「 ローカルで作成したWEBアプリを同一LAN内に公開する方法 」をご紹介しています。

scikit-learnで学ぶ機械学習に必要なライブラリ4選
機械学習について、学ぼうと思っている人 scikit-learnってどんな機械学習ライブラリなんだろうscikit-learn だけで機械学習ができるのかな こ ...

通常のプログラミングと「機械学習」を使ったプログラミングって何がちがうの
「機械学習」に興味はあるけど、具体的な利用イメージがわかない人 通常のプログラミングと「機械学習」を使ったプログラミングって何がちがうのかな。「機械学習」を使っ ...

【個人開発】Flaskで作られたWEBサービスってどんなの?作ってみたよ
こんにちは、説也です。 この度、個人開発でWEBサービスを作成しました。 この記事は、これからPython、FlaskでWEBサービスを作ってみようと思っている ...

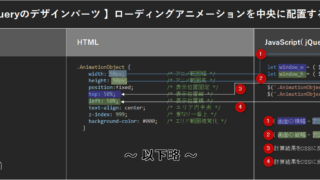
【図解】ロードアニメーションを中央に表示させる方法【jQuery+CSS】
こんにちは、説也です。 この記事では、JavaScript(jQuery)よるWEBパーツの作り方を図解で紹介しています。 今回ご紹介する、WEBパーツ「ロード ...

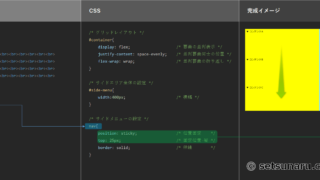
【図解】CSSでスクロールに追従するサイドメニューの作り方
こんにちは、説也です。 この記事では、CSSよるWEBパーツの作り方を図解で紹介しています。 今回ご紹介する「追従するサイドメニュー」は指定した位置にサイドメニ ...

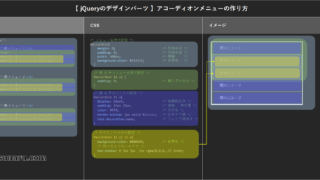
【図解】jQueryでスライドするアコーディオンメニューの作り方
こんにちは、説也です。 この記事では、JavaScript(jQuery)よるWEBパーツの作り方を図解で紹介しています。 今回ご紹介する、WEBパーツ「アコー ...

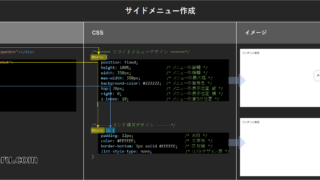
【図解】横からスライドインするサイドメニューの作り方【 CSS + jQuery 】
こんにちは、説也です。 この記事では、JavaScript(jQuery)よるサイドメニューの「 スライドアニメーション 」のやり方を図解で紹介しています。 今 ...