【図解】jQueryでスライドするアコーディオンメニューの作り方
こんにちは、説也です。
この記事では、JavaScript(jQuery)よるWEBパーツの作り方を図解で紹介しています。
今回ご紹介する、WEBパーツ「アコーディオンメニュー」は
「親要素」のメニューをクリックすると「子要素」のリンクメニューがが現れるアニメーション表現となります。
限られたスペースを有効に使う場合に、便利な表現だと思います。
CSSを基本からしっかり学びたい場合は「 CSS設計完全ガイド 」がオススメです。
詳細解説だけでなく、実践的モジュールが数多く詰まっており、CSS設計の考え方と実践法が身につきます。
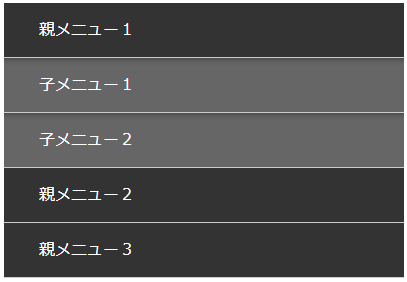
クリックでスライド表示されるアコーディオンメニューの完成イメージ
See the Pen jQuery アコーディオンメニュー by 説也 (@setsunaru_com) on CodePen.
- 「親メニュー」を「クリック」すると「子メニュー」が現れます。
- 「クリック」されなかった「親メニュー」の「子メニュー」はスライドアウトします。
アコーディオンメニューの完成イメージ

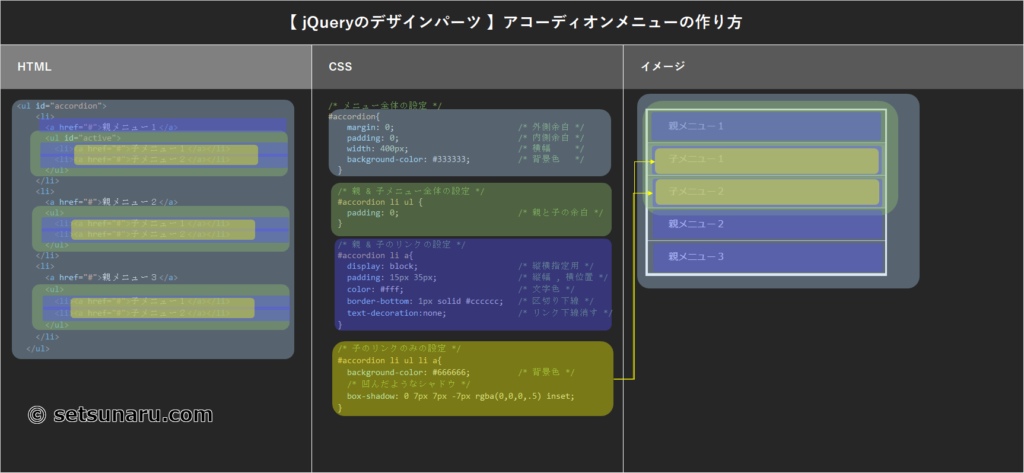
アコーディオンメニューのコード相関図

HTML
<ul id="accordion">
<li>
<a href="#">親メニュー1</a>
<ul id="active">
<li><a href="#">子メニュー1</a></li>
<li><a href="#">子メニュー2</a></li>
</ul>
</li>
<li>
<a href="#">親メニュー2</a>
<ul>
<li><a href="#">子メニュー1</a></li>
<li><a href="#">子メニュー2</a></li>
</ul>
</li>
<li>
<a href="#">親メニュー3</a>
<ul>
<li><a href="#">子メニュー1</a></li>
<li><a href="#">子メニュー2</a></li>
</ul>
</li>
</ul>アコーディオンメニューにしたい範囲の ul タグに 「 id="accordion" 」をしておく。
また、あらかじめオープンさせておきたい ul メニューに 「 id="active" 」を指定しておく。
後ほど、javaScriptコード側 にて active のメニュー以外の子メニューを非表示にする。
CSS
/* メニュー全体の設定 */
#accordion{
margin: 0; /* 外側余白 */
padding: 0; /* 内側余白 */
width: 400px; /* 横幅 */
background-color: #333333; /* 背景色 */
}
/* 親 & 子メニュー全体の設定 */
#accordion li ul {
padding: 0; /* 親と子の余白 */
}
/* 親 & 子のリンクの設定 */
#accordion li a{
display: block; /* 縦横指定用 */
padding: 15px 35px; /* 縦幅 , 横位置 */
color: #fff; /* 文字色 */
border-bottom: 1px solid #cccccc; /* 区切り下線 */
text-decoration:none; /* リンク下線消す */
}
/* 子のリンクのみの設定 */
#accordion li ul li a{
background-color: #666666; /* 背景色 */
/* 凹んだようなシャドウ */
box-shadow: 0 7px 7px -7px rgba(0,0,0,.5) inset;
}アコーディオンメニューのスタイルを「メニュー全体」「親要素」「子要素」の3つに分けて考える点
まずはメニュー「全体のスタイル」を決め、「親・子メニュー」が関連するプロパティを設定
そのあとに、「親・子それぞれのリンク」に関連するプロパティを設定。
最後に、「子リンクのみ」に適用するプロパティを設定する。
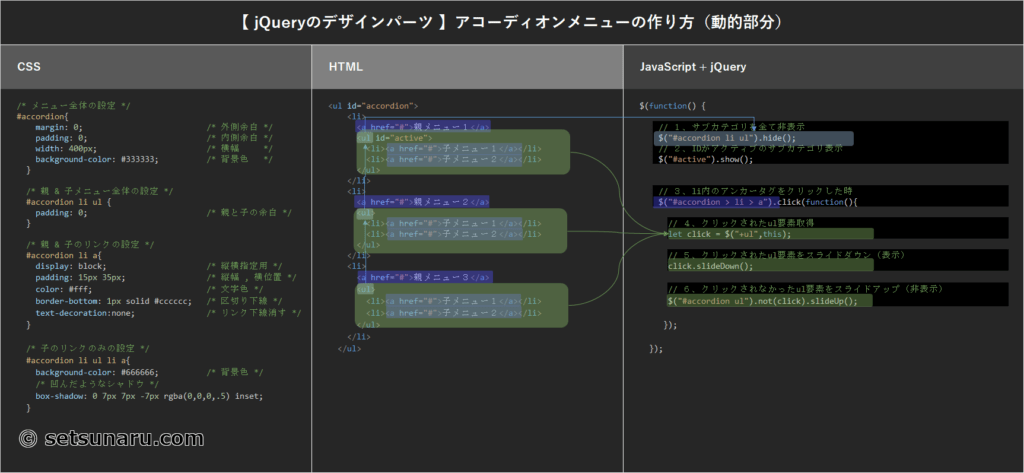
アコーディオンメニューの動的コード相関図

JavaScript + jQuery
$(function() {
// 1、サブカテゴリを全て非表示
$("#accordion li ul").hide();
// 2、IDがアクティブのサブカテゴリ表示
$("#active").show();
// 3、li内のアンカータグをクリックした時
$("#accordion > li > a").click(function(){
// 4、クリックされたul要素取得
let click = $("+ul",this);
// 5、クリックされたul要素をスライドダウン(表示)
click.slideDown();
// 6、クリックされなかったul要素をスライドアップ(非表示)
$("#accordion ul").not(click).slideUp();
});
});一旦、アコーディオンメニューの子要素は全て非表示にしておき
id が active の要素のみを表示させる。
「 let click = $(“+ul",this); 」
上記のコードで、クリックされた要素を取得しクリックされた要素をスライドダウンで表示した後
クリックされなかった要素をスライドアップで非表示にする。
以上となります。
ここまで、見ていただき、ありがとうございます。🙂
少しでもあなたのWEB制作のお役にたてれば幸いです。 🤲
ではまた!

















ディスカッション
コメント一覧
まだ、コメントがありません