
【個人開発】Flaskで作られたWEBサービスってどんなの?作ってみたよ
こんにちは、説也です。 この度、個人開発でWEBサービスを作成しました。 この記事は、これからPython、FlaskでWEBサービスを作ってみようと思っている ...

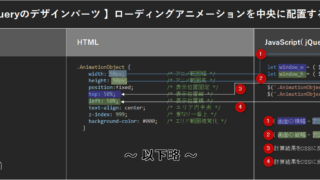
【図解】ロードアニメーションを中央に表示させる方法【jQuery+CSS】
こんにちは、説也です。 この記事では、JavaScript(jQuery)よるWEBパーツの作り方を図解で紹介しています。 今回ご紹介する、WEBパーツ「ロード ...

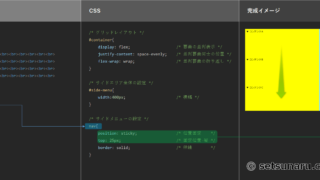
【図解】CSSでスクロールに追従するサイドメニューの作り方
こんにちは、説也です。 この記事では、CSSよるWEBパーツの作り方を図解で紹介しています。 今回ご紹介する「追従するサイドメニュー」は指定した位置にサイドメニ ...

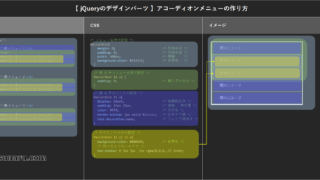
【図解】jQueryでスライドするアコーディオンメニューの作り方
こんにちは、説也です。 この記事では、JavaScript(jQuery)よるWEBパーツの作り方を図解で紹介しています。 今回ご紹介する、WEBパーツ「アコー ...

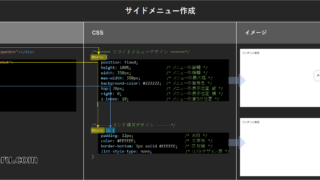
【図解】横からスライドインするサイドメニューの作り方【 CSS + jQuery 】
こんにちは、説也です。 この記事では、JavaScript(jQuery)よるサイドメニューの「 スライドアニメーション 」のやり方を図解で紹介しています。 今 ...

【図解】スクロールと同時にヘッダーメニューをハンバーガーボタンに変える方法
こんにちは、説也です。 この記事では、JavaScript(jQuery)よるヘッダーメニューの「 スクロールアニメーション 」のやり方を図解で紹介しています。 ...

【図解】JavaScript (jQuery)でヘッダーメニューをスクロール表示・非表示する方法
こんにちは、説也です。 この記事では、JavaScript(jQuery)よるヘッダーメニューの「 スクロールアニメーション 」のやり方を図解で紹介しています。 ...

JavaScript (jQuery)でリンク毎に、画面遷移アニメーションを追加する方法【図解】
こんにちは、説也です。 この記事では、jQueryによる画面遷移アニメーションのやり方を図解で紹介しています。 今回ご紹介する、画面遷移アニメーションは リンク ...

JavaScript + jQuery でスクロール中にコンテンツをスライド表示する方法
こんにちは、説也です。この記事では、JavaScript + CSSによるアニメーション表現の基礎を紹介しています。 今回は、その中でも「 スクロールをきっかけ ...

CSSの基本アニメーション【スライドインとフェードイン】を実装する方法
こんにちは、説也です。この記事では、CSSによるアニメーション表現の基礎を紹介しています。 今回は、その中でも「スライドインとフェードイン」アニメーションについ ...