【図解】CSSでスクロールに追従するサイドメニューの作り方
こんにちは、説也です。
この記事では、CSSよるWEBパーツの作り方を図解で紹介しています。
今回ご紹介する「追従するサイドメニュー」は指定した位置にサイドメニューを固定し
画面スクロールした場合においても、サイドメニューが隠れることなく常に表示させる事ができるWEB表現となります。
CSSを基本からしっかり学びたい場合は「 CSS設計完全ガイド 」がオススメです。
詳細解説だけでなく、実践的モジュールが数多く詰まっており、CSS設計の考え方と実践法が身につきます。
スクロールに追従するサイドメニューの完成イメージ
See the Pen 追従するメニュー項目 by 説也 (@setsunaru_com) on CodePen.
- スクロールしても、メニューボックスが常に表示されます。
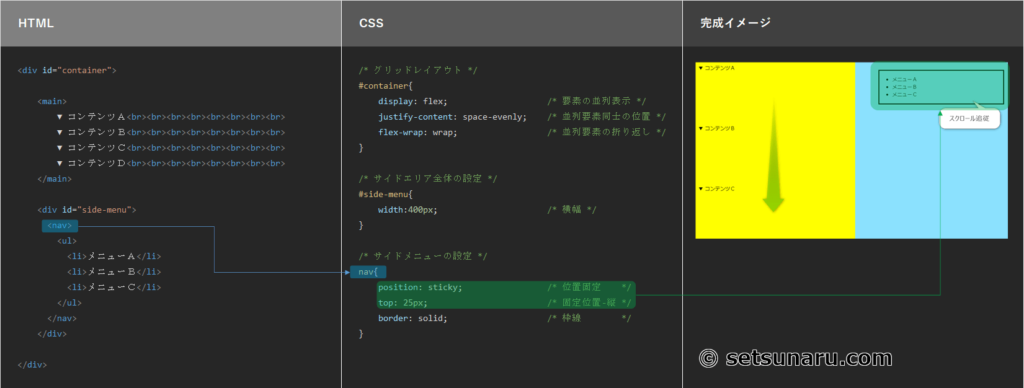
スクロールに追従するサイドメニューのコード相関図

HTML
<div id="container">
<main>
▼ コンテンツA<br><br><br><br><br><br><br><br>
▼ コンテンツB<br><br><br><br><br><br><br><br>
▼ コンテンツC<br><br><br><br><br><br><br><br>
▼ コンテンツD<br><br><br><br><br><br><br><br>
▼ コンテンツE<br><br><br><br><br><br><br><br>
▼ コンテンツF<br><br><br><br><br><br><br><br>
▼ コンテンツG<br><br><br><br><br><br><br><br>
</main>
<div id="side-menu">
<nav>
<ul>
<li>メニューA</li>
<li>メニューB</li>
<li>メニューC</li>
</ul>
</nav>
</div>
</div>固定表示したいサイドメニューを用意します。
<nav> ~ </nav>
CSS
/* グリッドレイアウト */
#container{
display: flex; /* 要素の並列表示 */
justify-content: center; /* 並列要素同士の位置 */
flex-wrap: wrap; /* 並列要素の折り返し */
}
/* サイドエリア全体の設定 */
#side-menu{
width:200px; /* 横幅 */
}
/* サイドメニューの設定 */
nav{
position: sticky; /* 位置固定 */
top: 25px; /* 固定位置-縦 */
border: solid; /* 枠線 */
}
main{
padding: 0px 15px 0px 0px;
}固定表示したいサイドメニューに下記の2つのスタイルを適用します。
position: sticky; /* 位置固定 */top: 25px; /* 固定位置-縦 */画面スクロールの上端が、上から25pxより上にある場合は、初期位置にサイドメニューが設置され
画面スクロールの上端が、25px以下になった場合は、上端から25pxの位置に固定表示されます。
以上となります。
ここまで、見ていただき、ありがとうございます。🙂
少しでもあなたのWEB制作のお役にたてれば幸いです。 🤲
ではまた!

















ディスカッション
コメント一覧
まだ、コメントがありません