JavaScriptの基礎、まず最初に覚えておくべきコード9選

この記事では、JavaScriptを始めるうえで、まず最初に覚えておくべきコードを厳選して紹介しています。
本などでプログラミングの学習を始めた際、いろいろな文法がつぎから次へと現れて「これ全部覚えるのきついなぁ。」と思ったことはありませんか。かくいう私は、そうでした。😅
しかし、実際に何かを開発する際に、本に書かれているコード全てを使うなんてことは、そうそうにありません。
つまり「全てを覚えなくても開発はできる」という事なんですが、必ず覚えておくべきコードがあります。
それは、開発するジャンルを問わず、必ずと言っていい程、よく使われているコード群です。
そのコードさえ抑えてしまえば、あとは好きなアプリを開発しながら、わからない部分を調べて覚えていけるので目的に沿ったコードを効率的に学習する下地になってくれるという訳です。
そういった意味で、覚えるコードの優先順位をつけて覚えていくのは非常に大切だと言えると思います。
コンソールログ
- JavaScriptが実行されたかどうかや、エラー箇所確認などのデバッグ用コード
コード
console.log('コンソールに表示させる文字');実行結果

※ コンソール上にだけ表示され、ブラウザ上には何も表示されません。
コメントアウト
- コメントアウトされたコードは実行されません。あとで復活させたいコードやソース内にメモを残したい場合に使用
//実用例
// このコードはコンソールウィンドウに文字を表示させるコードです
console.log('コンソールに表示させる文字');※ 直接プログラムの動作に影響を与える事はありません。
JavaScriptの変数定義
- データを読み書き可能なデータラベル
//定数宣言
let 変数名 = 'こんにちは';//配列宣言
let 変数名 = ['おはよう','こんにちは','こんばんは'];実用例
let 変数名 = 'おはよう';
let 変数名 = 'こんにちは';
console.log(変数名);実行結果

※ 変数に入れた値は途中で書き換える事が自由にできます。
JavaScriptの定数定義
- データを書き込んでおけるデータラベル
const 定数名 = 'こんにちは';実用例
const 定数名 = 'こんにちは';
console.log(定数名);※ 変数と違い一度値を書き込んだら、変更ができません。上書きしようとするとエラーとなります。
JavaScriptのループ文(while)
- 一定の処理を条件になるまで繰り返し実行する
let index = 0;
while(条件式){
console.log('通過チェック');
index = index + 1;
}実用例
let index = 0;
while(index < 5){
console.log('通過チェック',index);
index = index + 1;
}実行結果

※ 実行条件に一致している間、While内の処理が繰り返し実行されます
JavaScriptのループ文(for)
- 一定の処理を条件になるまで繰り返し実行する
let 変数名A = ['おはよう','こんにちは','こんばんは'];
// for in使う書き方
for (let 変数名B in 変数名A) {
console.log(変数名A[変数名B]);
}実行結果

※ 配列の要素数分、for内の処理が繰り返し実行されます
JavaScriptの条件文
- 条件によって実行する処理を変更
let A = 5;
let B = 2;
if(A > B){
console.log('AはBより大きい');
} else {
console.log('AはBより小さい');
}実行結果

※ else の実行が不要の場合は省略することができます。
JavaScriptの関数宣言
- ある一定の機能をひとつの関数として定義し、その関数を実行するだけで「定義した機能」を何度も使い回して利用可能にする
//関数宣言
const 関数名 = (引数) => {
console.log(引数);
};
//関数呼出
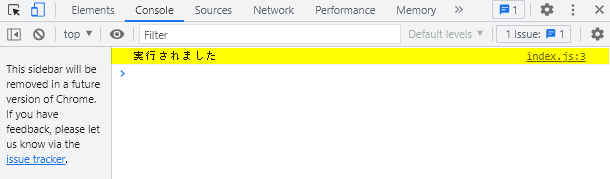
関数名('実行されました');実行結果

※ 煩雑な機能を各所で実行する場合に、関数として定義し可読性や可用性を向上させる
JavaScriptのオブジェクト
- オブジェクトを宣言する事で、複数の変数や、複数の関数をひとつの塊として操作可能にする
//オブジェクト宣言
const オブジェクト名 = {
変数名1: 'パラメータその1',
変数名2: 'パラメータその2',
変数名3: 'パラメータその3',
関数名1: () => {
console.log('こんにちは');
}
}
console.log(オブジェクト名.変数名1);
console.log(オブジェクト名.変数名2);
console.log(オブジェクト名.変数名3);
オブジェクト名.関数名1();
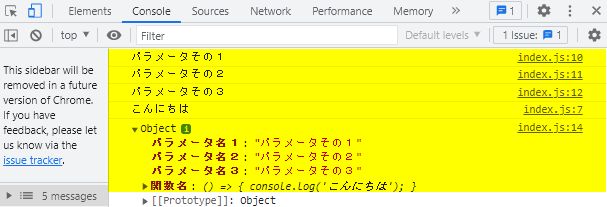
console.log(オブジェクト名);実行結果

まとめ
今回は、JavaScriptを学習するうえで、まず最初に覚えたほうが良いコードを8個紹介させていただきました。
もちろんこれらの基本コードを覚えただけでは、思い描いているサービスやプログラムを組むことは難しいですが基本コードを抑えることで、学習効率があがると思いますので、これから始めようと思っている方の参考になればうれしいです。
ここまで読んでいただき、ありがとうございました。
では、また!🙂


















ディスカッション
コメント一覧
まだ、コメントがありません