【図解】JavaScript (jQuery)でヘッダーメニューをスクロール表示・非表示する方法
こんにちは、説也です。
この記事では、JavaScript(jQuery)よるヘッダーメニューの「 スクロールアニメーション 」のやり方を図解で紹介しています。
今回ご紹介する、ヘッダーメニューアニメーションは、下にスクロールするとメニューバーが隠れ
上にスクロールするとメニューバーが現れるアニメーション表現となります。
メニューバーを隠して、コンテンツを広く見せたい!という場合に有効ですので、是非お試しください。
CSSを基本からしっかり学びたい場合は「 CSS設計完全ガイド 」がオススメです。
詳細解説だけでなく、実践的モジュールが数多く詰まっており、CSS設計の考え方と実践法が身につきます。
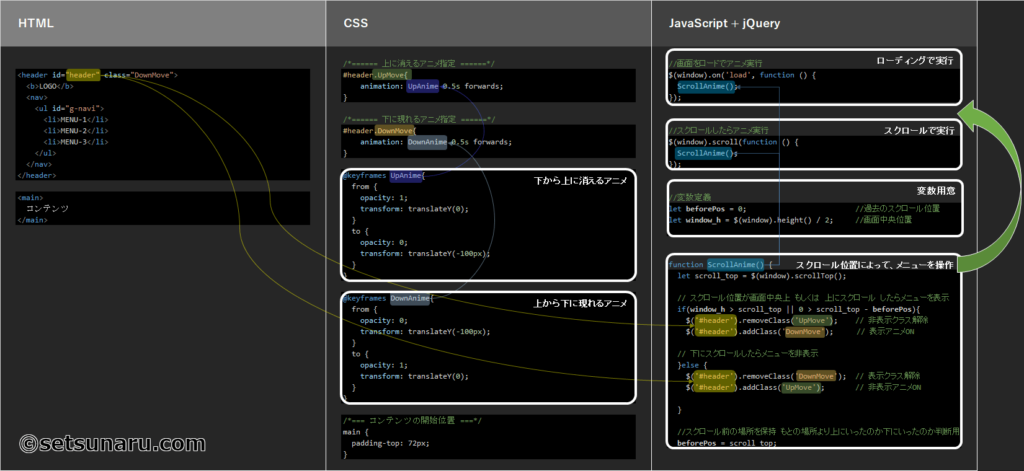
実装コード 相関図

実行結果
See the Pen 上にスクロールすると現れ下にスクロールすると消えるヘッダーメニュー by 説也 (@setsunaru_com) on CodePen.
コード解説
HTML
<header id="header" class="DownMove">
<b>LOGO</b>
<nav>
<ul id="g-navi">
<li><a href="#">MENU-1</a></li>
<li><a href="#">MENU-2</a></li>
<li><a href="#">MENU-3</a></li>
</ul>
</nav>
</header>
<main>
コンテンツ
</main>表示・非表示させたいメニュータグに id="header" を付与します。
また、その際に 表示クラス class="DownMove" も与えておきます。
CSS
/*====== ヘッダーメニューデザイン ======*/
#header{
/*レイアウトCSS*/
position: fixed;
top: 0;
left: 0;
height: 30px;
width:100%;
z-index: 999;
/*レイアウトCSS*/
display: flex;
align-items: center;
background:#333;
color:#fff;
text-align: center;
padding: 20px;
}
/*====== 上に消えるアニメ ======*/
#header.UpMove{
animation: UpAnime 0.5s forwards;
}
@keyframes UpAnime{
from {
opacity: 1;
transform: translateY(0);
}
to {
opacity: 0;
transform: translateY(-100px);
}
}
/*====== 下に現れるアニメ ======*/
#header.DownMove{
animation: DownAnime 0.5s forwards;
}
@keyframes DownAnime{
from {
opacity: 0;
transform: translateY(-100px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
/*====== Menuリストデザイン ======*/
nav ul{
list-style: none;
display: flex;
justify-content: center;
}
nav ul li a{
display: block;
text-decoration: none;
color: #ccc;
padding:36px;
transition:all 0.3s;
}
/*=== コンテンツの開始位置 ===*/
main {
padding-top: 72px;
}CSSパートでは、ヘッダーメニューのデザインに加えヘッダーメニューが隠れるアニメーション
header.UpMove{ ~
ヘッダーメニューが現れるアニメーション
header.DownMove{ ~
を作成しておきます。
JavaScript ( jQuery )
//画面をロードしたら実行
$(window).on('load', function () {
ScrollAnime();
});
//スクロールしたら実行
$(window).scroll(function () {
ScrollAnime();
});
//変数定義
let beforePos = 0; //スクロール前位置
let window_h = $(window).height() / 2; //画面中央位置
function ScrollAnime() {
let scroll_top = $(window).scrollTop();
//画面中央より上なら常に表示 & 上にスクロールしたら表示
if(window_h > scroll_top || 0 > scroll_top - beforePos){
$('#header').removeClass('UpMove');
$('#header').addClass('DownMove');
//下にスクロールしたら非表示
}else {
$('#header').removeClass('DownMove');
$('#header').addClass('UpMove');
}
//スクロール前の場所を保持
beforePos = scroll_top;
}JavaScriptパートでは、画面をロードしたタイミングと画面をスクロールしたタイミングでスクロール位置を確認し、表示するか非表示するかを判定して、CSSで作成したアニメーションクラスを適用します。
また、スクロールの位置が上に動いたのか下に動いたのかを判定する為に過去のスクロール位置がどこだったのかを beforePos = scroll_top; に保持させます。
以上となります。
ここまで、見ていただき、ありがとうございます。🙂
少しでもあなたのWEB制作のお役にたてれば幸いです。 🤲
ではまた!


















ディスカッション
コメント一覧
まだ、コメントがありません