JavaScriptの動作の起点に使えるjQueryの基本コード8選【コピペで使えます】
CSSを基本からしっかり学びたい場合は「 CSS設計完全ガイド 」がオススメです。
詳細解説だけでなく、実践的モジュールが数多く詰まっており、CSS設計の考え方と実践法が身につきます。
- 1. JavaScriptの動作の起点に使えるjQueryの基本コード8選
- 2. 画面ロードをした時 JavaScriptを実行させる方法
- 3. 画面ロードが完了した時 JavaScriptを実行させる方法
- 4. 画面がスクロールされた時 JavaScriptを実行させる方法
- 5. ターゲットがクリックされた時 JavaScriptを実行させる方法
- 6. マウスカーソルが乗った時 JavaScriptを実行させる方法
- 7. マウスカーソルが外れた時 JavaScriptを実行させる方法
- 8. マウスを移動した時 JavaScriptを実行させる方法
- 9. 画面がリサイズされた時 JavaScriptを実行させる方法
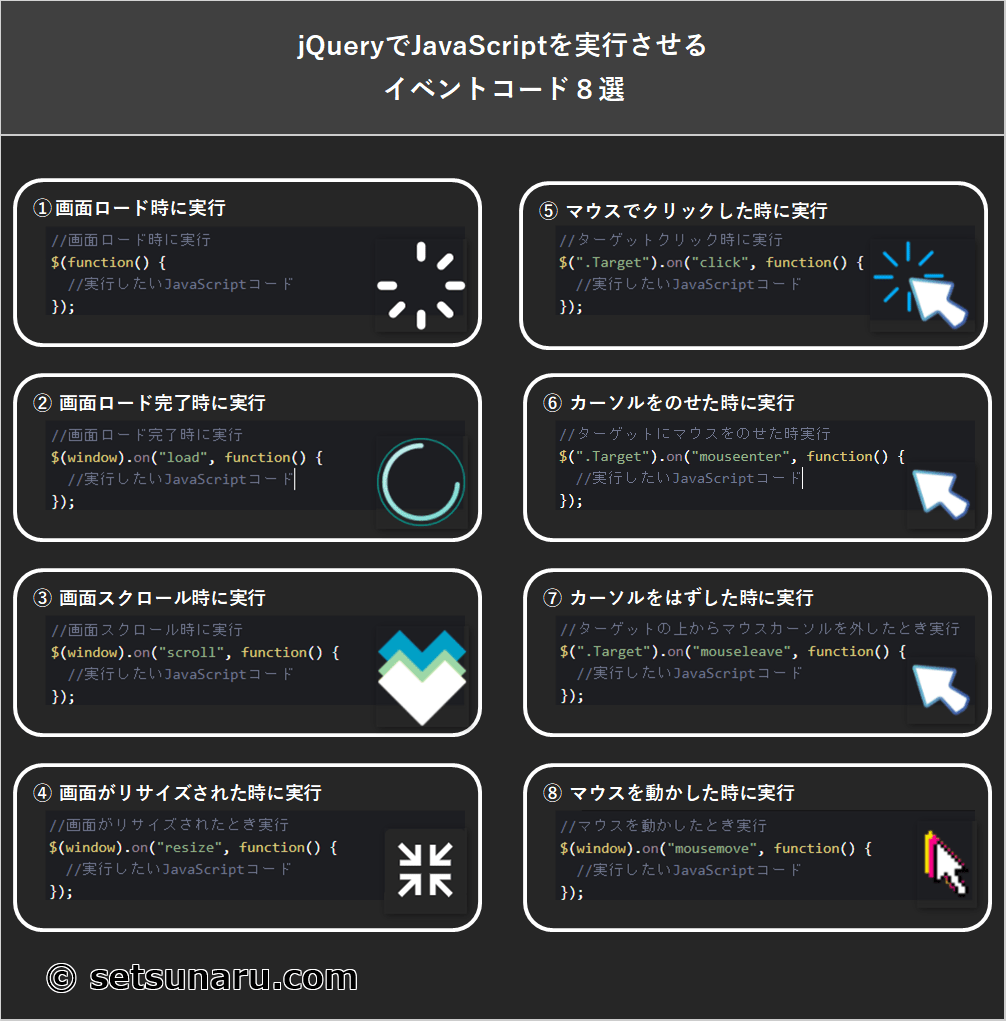
JavaScriptの動作の起点に使えるjQueryの基本コード8選

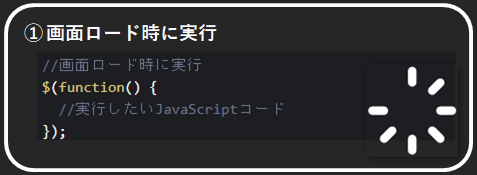
画面ロードをした時 JavaScriptを実行させる方法

//画面ロード時に実行
$(function() {
SlideAnime();
});
See the Pen 練習 by 説也 (@setsunaru_com) on CodePen.
※ 読込と一緒にコンテンツがスライド表示されます
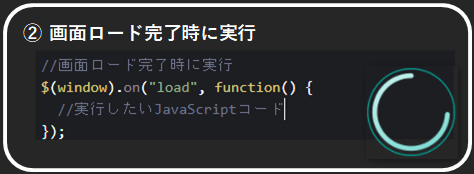
画面ロードが完了した時 JavaScriptを実行させる方法

// 画面ロード完了時に実行
$(window).on("load", function() {
// 実行させたいJavaScriptコード
});
See the Pen 画面ロードが完了した時 JavaScriptを実行させる方法 by 説也 (@setsunaru_com) on CodePen.
※ 読込が完了するとコンテンツがスライド表示されます
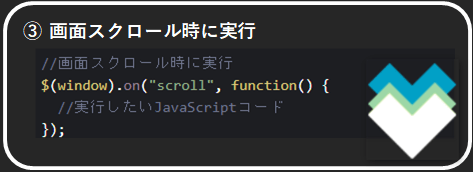
画面がスクロールされた時 JavaScriptを実行させる方法

//画面スクロール時に実行
$(window).on("scroll", function() {
SlideAnime();
});
See the Pen 画面がスクロールされた時 JavaScriptを実行させる方法 by 説也 (@setsunaru_com) on CodePen.
※ スクロールするとコンテンツがスライド表示されます
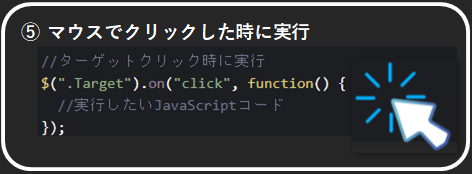
ターゲットがクリックされた時 JavaScriptを実行させる方法

//コンテンツクリック時に実行
$(".Target").on("click", function() {
SlideAnime1();
});
See the Pen ターゲットがクリックされた時 JavaScriptを実行させる方法 by 説也 (@setsunaru_com) on CodePen.
※ テキストをクリックすると、コンテンツがスライドアウトします
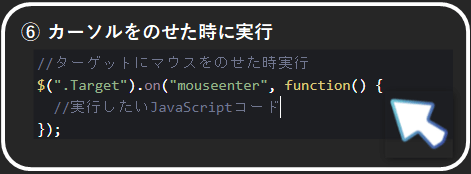
マウスカーソルが乗った時 JavaScriptを実行させる方法

//マウスカーソルが乗った時に実行
$(".Target").on("mouseenter", function() {
SlideAnime();
});
See the Pen マウスカーソルが乗った時 JavaScriptを実行させる方法 by 説也 (@setsunaru_com) on CodePen.
※ テキストにマウスをのせた時、コンテンツがスライドアウトします
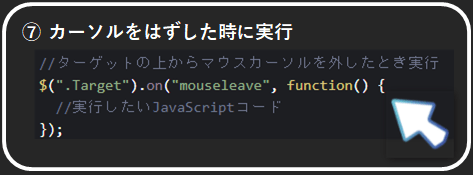
マウスカーソルが外れた時 JavaScriptを実行させる方法

//マウスカーソルが外れた時に実行
$(".Target").on("mouseenter", function() {
SlideAnime();
});
See the Pen マウスカーソルが外れた時 JavaScriptを実行させる方法 by 説也 (@setsunaru_com) on CodePen.
※ テキストにカーソルをのせた後に、カーソルを外した時、コンテンツがスライドアウトします
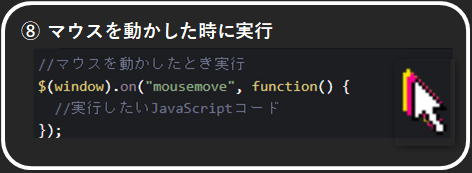
マウスを移動した時 JavaScriptを実行させる方法

//マウスを動かしたとき実行
$(".Target").on("mousemove", function() {
SlideAnime();
});
See the Pen マウスを移動した時 JavaScriptを実行させる方法 by 説也 (@setsunaru_com) on CodePen.
※ ウィンドウ内でカーソルを移動したときに、コンテンツがスライドアウトします。
画面がリサイズされた時 JavaScriptを実行させる方法

//画面がリサイズされたとき実行
$(window).on("resize", function() {
SlideAnime();
});
See the Pen 画面がリサイズされた時 JavaScriptを実行させる方法 by 説也 (@setsunaru_com) on CodePen.


















ディスカッション
コメント一覧
まだ、コメントがありません