JavaScript + jQuery でスクロール中にコンテンツをスライド表示する方法

こんにちは、説也です。
この記事では、JavaScript + CSSによるアニメーション表現の基礎を紹介しています。
今回は、その中でも「 スクロールをきっかけ 」に動作する
「 スライドインとフェードイン 」アニメーションについての記事となります。
CSSを基本からしっかり学びたい場合は「 CSS設計完全ガイド 」がオススメです。
詳細解説だけでなく、実践的モジュールが数多く詰まっており、CSS設計の考え方と実践法が身につきます。
スクロールして、コンテンツが画面内に入ったときに下からスライドイン
実行イメージ
See the Pen スクロールでコンテンツをスライドイン(縦) by 説也 (@setsunaru_com) on CodePen.
コード解説
HTML
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>● jQuery読込
<div class="Fade">フェードインコンテンツ</div>● フェードインさせたいコンテンツに任意のクラスを指定
CSS
/* HTMLで指定したクラスを定義 */
.Fade{
opacity:0; 👈 不透明度 ( 初期は非表示にしておく )
transform:translateY(50px); 👈 コンテンツの縦位置 ( 初期は表示位置より下にしておく )
}
/* スクロール時に適応するクラスを定義 ( JavaScriptで上のクラスに上書きする )*/
.FadeIN{
opacity:1; 👈 不透明度 ( 表示状態 )
transform:translateY(0); 👈 不透明度 ( 最終的な位置 )
transition:opacity 1.2s,transform 0.6s;
}
transition で アニメーションの開始から終了までの時間を設定できるよ。
opacity 1.2s は 1.2秒 かけて 徐々に表示されていくよ。
transform 0.6s は 0.6秒 かけて 初期の位置から「最終的な位置」に移動するよ。
.FadeIN と定義したクラスは HTML内で直接使わずに、JavaScriptを使って .Fadeクラスに上書きするよ。
JavaScript ( jQuery )
// 「画面をロード」する度に実行されるコード
$(function() {
var window_h = $(window).height(); 👈 開いているブラウザの高さを取得
var scroll_top = $(window).scrollTop(); 👈 現在のスクロール位置取得
$(".Fade").each(function() { 👈 指定したクラスの数だけループ
var elem_pos = $(this).offset().top; 👈 指定したクラスの位置取得
if (escroll_top >= elem_pos - window_h) { 👈 指定したクラスが画面内に入ったら実行
$(this).addClass("FadeIN"); 👈 表示クラスを適用
} else { 👈 スクロール位置より下にきたら実行
$(this).removeClass("FadeIN"); 👈 表示クラスを削除
}
});
});// 「画面をスクロール」する度に実行されるコード
$(window).on("scroll", function() {
var window_h = $(window).height(); 👈 開いているブラウザの高さを取得
var scroll_top = $(window).scrollTop(); 👈 現在のスクロール位置取得
$(".Fade").each(function() { 👈 指定したクラスの数だけループ
var elem_pos = $(this).offset().top; 👈 指定したクラスの位置取得
if (escroll_top >= elem_pos - window_h) { 👈 指定したクラスが画面内に入ったら実行
$(this).addClass("FadeIN"); 👈 表示クラスを適用
} else { 👈 スクロール位置より下にきたら実行
$(this).removeClass("FadeIN"); 👈 表示クラスを削除
}
});
});
function() と (window).on(“scroll", function() で同じような事をやっている理由は
初期状態では指定コンテンツが非表示になっているのでロード時にも実行が必要なんだ。
スクロールした時だけだと、スクロールするまではコンテンツが表示されないんだ。
今回はわかりやすく実行トリガーを分けたけど、ふたつの条件をまとめる事もできるよ。
スクロールして、コンテンツが画面内に入ったときに横からスライドイン
実行イメージ
See the Pen スクロールでコンテンツをスライドイン(横) by 説也 (@setsunaru_com) on CodePen.
コード解説
HTML
※ 下からスライドインと同じの為、省略
CSS
/* HTMLで指定したクラスを定義 */
.Fade{
opacity:0;
transform:translateX(200px); 👈 コンテンツの横位置 ( 初期は表示位置より右にしておく )
}
/* スクロール時に適応するクラスを定義 ( JavaScriptで上のクラスに上書きする )*/
.FadeIN{
opacity:1;
transform:translateX(0px); 👈 コンテンツの横位置 ( 最終的な位置 )
transition:opacity 2.2s,transform 1.2s;
}
transform:translateX(~~px); でX軸(横位置)を指定できるよ。
transform:translateY(~~px); でY軸(縦位置)を指定できるよ。
JavaScript ( jQuery )
※ 下からスライドインと同じの為、省略
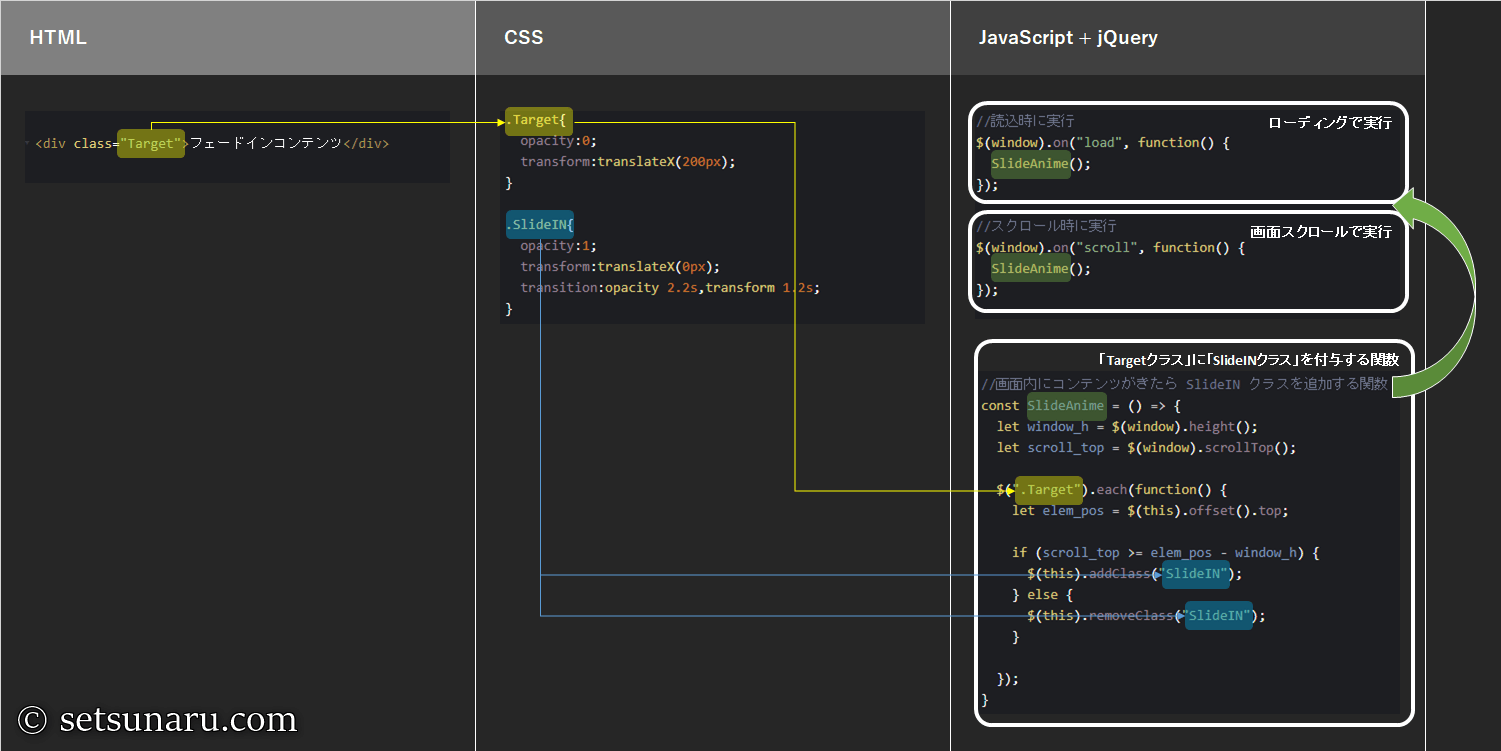
アニメーションを関数にして使いまわす

これまでのコードをみていると、読み込み時にも、スクロール時にも同じことをやっているね。
こういう場合は、同様の2つの処理をひとつの関数にまとめるとスッキリするよ。
See the Pen Untitled by 説也 (@setsunaru_com) on CodePen.
JavaScript & jQuery
//読込時に実行<jQuery>
$(window).on("load", function() {
SlideAnime(); 👈 関数を呼び出す
});
//スクロール時に実行<jQuery>
$(window).on("scroll", function() {
SlideAnime(); 👈 関数を呼び出す
});
//JavaScript関数定義 画面内にコンテンツが入ったら指定したCSSを付与する)
const SlideAnime = () => {
let window_h = $(window).height();
let scroll_top = $(window).scrollTop();
$(".Target").each(function() {
let elem_pos = $(this).offset().top;
if (scroll_top >= elem_pos - window_h) {
$(this).addClass("SlideIN");
} else {
$(this).removeClass("SlideIN");
}
});
}全体イメージ

まとめ
スクロール&スライドインの基本さえ抑えておけば、透過や移動以外にも、コンテンツの大きさや色などもアニメーションしながら表示させる事ができると思います。
ここまで、読んでいただきありがとうございました。
ではまた!🙂
















ディスカッション
コメント一覧
まだ、コメントがありません