【図解】横からスライドインするサイドメニューの作り方【 CSS + jQuery 】
こんにちは、説也です。
この記事では、JavaScript(jQuery)よるサイドメニューの「 スライドアニメーション 」のやり方を図解で紹介しています。
今回ご紹介する、サイドメニューアニメーションは
ボタンを押すと右から「予め作成したサイドメニュー」が現れるアニメーション表現となります。
コンテンツを中央に配置しつつ、必要なときにサイドメニューを出したい場合に使えると思います。
CSSを基本からしっかり学びたい場合は「 CSS設計完全ガイド 」がオススメです。
詳細解説だけでなく、実践的モジュールが数多く詰まっており、CSS設計の考え方と実践法が身につきます。
横からスライドインするサイドメニューの完成イメージ
See the Pen 横からスライドインするメニュー by 説也 (@setsunaru_com) on CodePen.
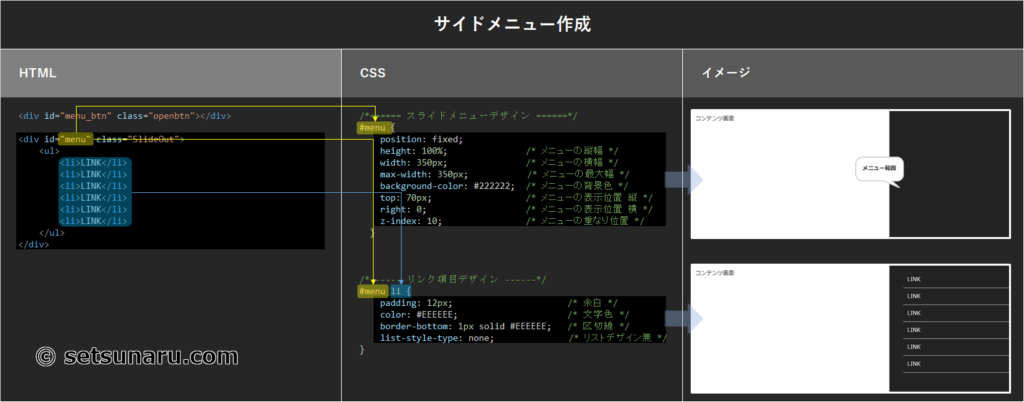
サイドメニューの実装コード 相関図

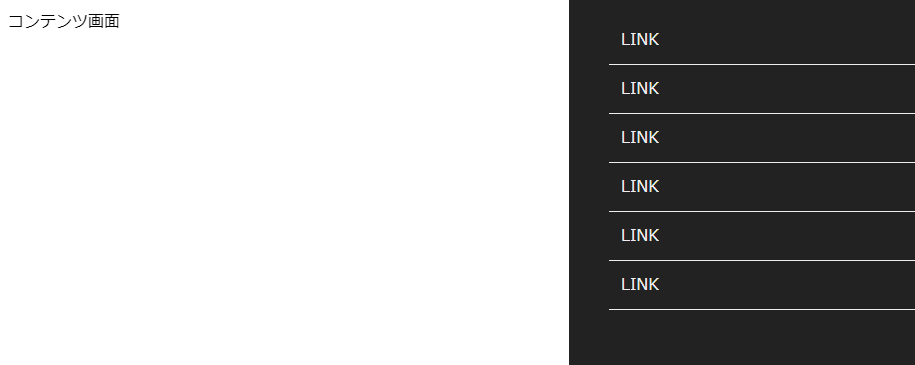
サイドメニューの完成イメージ

HTML
<div id="menu" class="SlideOut">
<ul>
<li>LINK</li>
<li>LINK</li>
<li>LINK</li>
<li>LINK</li>
<li>LINK</li>
<li>LINK</li>
</ul>
</div>div タグに、スタイルを適用する為の id “menu" を定義しておく。
CSS
/* スライドメニューデザイン */
#menu {
position: fixed;
height: 100%; /* メニューの縦範囲 */
width: 350px; /* メニューの横範囲 */
max-width: 350px; /* メニューの横上限 */
background-color: #222222; /* メニューの背景色 */
top: 70px; /* メニューの表示位置縦 */
right: 0; /* メニューの表示位置横 */
z-index: 10; /* メニューの重なり位置 */
}
#menu li {
padding: 12px; /* 余白 */
color: #EEEEEE; /* 文字色 */
border-bottom: 1px solid #EEEEEE; /* 区切線 */
list-style-type: none; /* リストデザイン無 */
}#menu { の部分で
メニュー ブロックのデザイン「メニューの高さや幅」などをデザインする。
#menu li { の部分で
メニュー リンクのデザインを「リンクの文字の色、区切線」などをデザインする。
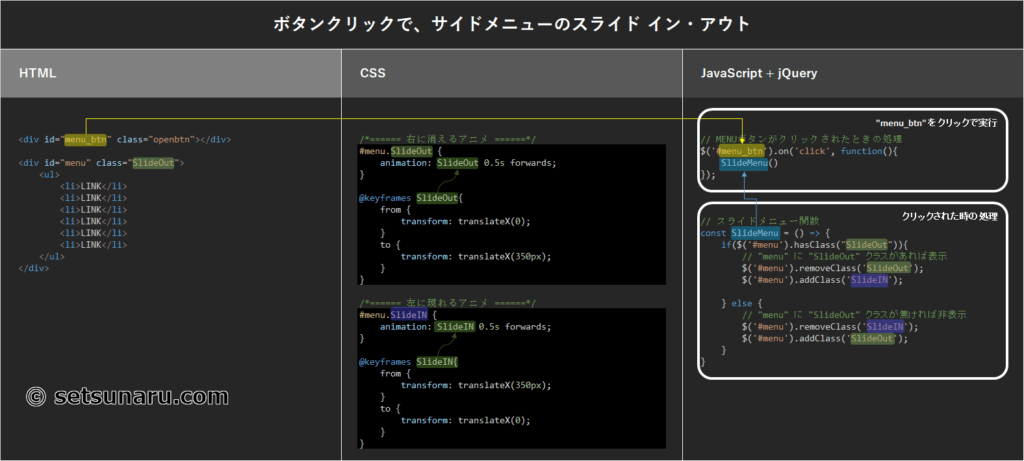
ボタンを押したときにサイドメニューをスライドインするアニメーションの相関図

HTML
<header id="header">
<b>LOGO</b>
<div id="menu_btn" class="openbtn">
<span></span>
<span></span>
<span></span>
</div>
</header>
<div id="menu" class="SlideOut">
<ul>
<li>LINK</li>
<li>LINK</li>
<li>LINK</li>
<li>LINK</li>
<li>LINK</li>
<li>LINK</li>
</ul>
</div>
<main>
コンテンツ画面
</main>ボタンを押したときに、メニューを表示させるために
実行ボタン用の <div id="menu_btn" class="openbtn"> IDを定義
初期状態では、サイドメニューを非表示にするために
<div id="menu" class="SlideOut“> サイドメニューの非表示クラスを最初から指定しておく。
CSS
/*====== 右に消えるアニメ ======*/
#menu.SlideOut {
animation: SlideOut 0.5s forwards;
}
@keyframes SlideOut{
from {
transform: translateX(0);
}
to {
transform: translateX(350px);
}
}
/*====== 左に現れるアニメ ======*/
#menu.SlideIN {
animation: SlideIN 0.5s forwards;
}
@keyframes SlideIN{
from {
transform: translateX(350px);
}
to {
transform: translateX(0);
}
}右に消えるアニメーションでは画面外に、はみ出る形で座標を指定する。
from { transform: translateX(0);
to { transform: translateX(350px);
また逆に、右から左にスライドインする場合も、画面外からもとの位置にもどるように指定する。
from { transform: translateX(350px);
to { transform: translateX(0);
JavaScript + jQuery
// MENUボタンがクリックされたときの処理
$('#menu_btn').on('click', function(){
SlideMenu()
});
// スライドメニュー関数
const SlideMenu = () => {
if($('#menu').hasClass("SlideOut")){
// スライドメニューが非表示なら表示
$('#menu').removeClass('SlideOut');
$('#menu').addClass('SlideIN');
} else {
// スライドメニューがあれば非表示
$('#menu').removeClass('SlideIN');
$('#menu').addClass('SlideOut');
}
}クリックした場合に、メニューを表示したり非表示したりする際
クリックした時、メニューが現在表示されているのか否かを判断するために
if($('#menu’).hasClass(“SlideOut"))
.hasClass を使用し、menu(id) に SlideOut クラスが付与されているかを判定し
メニューを表示するプログラムを実行するのか、メニューを非表示するプログラムを実行するのかを定める。
以上となります。
ここまで、見ていただき、ありがとうございます。🙂
少しでもあなたのWEB制作のお役にたてれば幸いです。 🤲
ではまた!


















ディスカッション
コメント一覧
まだ、コメントがありません